Önnek még nincs terméke a kosárban.
A Core Web Vitals gyorsan elengedhetetlenné vált a webfejlesztésben, rávilágítva a zökkenőmentes és rugalmas felhasználói élmény fontosságára. A webhely teljesítményének fő mutatóiként nagyban befolyásolják, hogy a felhasználók hogyan lépnek kapcsolatba a weboldalakkal.
A mai digitális korban az erős online jelenlét gyakran kulcsfontosságú az üzleti sikerhez. Ezek a mutatók viszonyítási alapként szolgálnak a webhely állapotának felméréséhez, és mindenre hatással vannak, a felhasználók elégedettségétől kezdve egészen a webhely keresőmotorokban való elhelyezkedéséig. Ha ezeknek a kritikus mutatóknak a javítására összpontosít, jelentősen javíthatja webhelye teljesítményét – ami létfontosságú ahhoz, hogy a felhasználók elköteleződjenek a rendkívül versenyképes digitális világban.
Tartalomjegyzéke [Megjelenítés]
A Google által bevezetett Core Web Vitals olyan tényezők egy részét képezi, amelyek hozzájárulnak az oldallal kapcsolatos élmény pontszámához – ez egy kritikus összetevő a weboldalak Google általi értékelésében. Ezek a létfontosságú elemek három konkrét mérőszámot foglalnak magukban: Legnagyobb tartalommal rendelkező festék (LCP), amely a betöltési teljesítményt méri; Interaction to Next Paint (INP), amely felméri, hogy egy oldal mennyire reagál a felhasználói interakciókra; valamint a kumulatív elrendezéseltolás (CLS), amely az oldal vizuális stabilitását értékeli. Ezek a mutatók együttesen segítik a Google-t abban, hogy meghatározza az oldal által nyújtott általános élményt, nem csak a tartalom szempontjából, hanem abban is, hogy milyen gyorsan és zökkenőmentesen töltődik be, és hogyan reagál a felhasználói bevitelekre. Mivel ezek a tényezők egyre inkább befolyásolják a keresési rangsorolást, a Core Web Vitals megértése és optimalizálása nélkülözhetetlen azon webfejlesztők számára, akik a keresőoptimalizálás terén kitűnnek, és a legmagasabb szintű felhasználói élményt kívánják biztosítani.
Az, hogy a Google a felhasználói élményt helyezi előtérbe a webhelyek rangsorolásában, nem újdonság, és számos örökölt tényező, például a webhely biztonsága és a tartalom relevanciája továbbra is megmarad. Ennek ellenére a nagy változás a webhely teljesítményének mérésében rejlik, elmozdulva az általános mérőszámoktól, amelyeket a Core Web Vitals-ra kell felváltani, amely három, a sebességgel, interakcióval és reagálóképességgel kapcsolatos, felhasználóbarát mérőszám.
Az Interaction to Next Paint (INP) egy viszonylag új mérőszám, amelyet a weboldalak reakciókészségének mérésére vezettek be. Arra az időre összpontosít, amely alatt a felhasználó interakciója (például kattintások, koppintások vagy billentyűlenyomások) vizuális változást idéz elő a képernyőn. Az általa helyettesített első beviteli késleltetéssel (FID) ellentétben az INP átfogóbb megértést nyújt a felhasználó interaktív élményéről a feldolgozási idő és az ebből eredő vizuális frissítés figyelembevételével, így jobb betekintést nyújt a valós felhasználói élménybe a webes interakciók során.
A Largest Contentful Paint (LCP) kulcsfontosságú mérőszám a weboldal betöltési teljesítményének mérésére. Az oldalbetöltés során azt a pontot jelöli, ahol a legnagyobb szöveg- vagy képtartalom válik láthatóvá a felhasználó számára. Ez a mérőszám kulcsfontosságú, mert valós képet ad arról, hogy mennyi idő alatt válik egy oldal vizuálisan teljessé és hasznossá a felhasználó számára. A gyors LCP gondoskodik arról, hogy a webhely lendületes és érzékeny legyen, javítja a felhasználó sebességérzékelését, és javítja a felhasználói elégedettséget.
A kumulatív elrendezéseltolás (CLS) egy másik lényeges Core Web Vital, amely felméri a weboldal vizuális stabilitását. Számszerűsíti a látható oldaltartalom váratlan elrendezésének mértékét az oldal betöltése közben. A magas CLS-pontszámok rossz felhasználói élményt jelezhetnek, mivel a váratlanul elmozduló tartalom frusztráló lehet, és véletlen kattintásokhoz vezethet. Az alacsony CLS biztosítása elősegíti a zökkenőmentes, élvezetes böngészési élményt, és megakadályozza, hogy a felhasználók félreértést érezzenek az oldallal való interakció során.
Ennek a három alapvető Web Vitalsnak – az LCP-nek, az INP-nek és a CLS-nek – megértése és optimalizálása alapvető fontosságú a webfejlesztők és SEO-specialisták számára, akik célja a webhely teljesítményének és felhasználói élményének javítása. Ha ezekre a mutatókra összpontosítanak, a fejlesztők biztosíthatják, hogy webhelyeik ne csak jó helyen szerepeljenek a keresőkben, hanem kielégítő és vonzó élményt is nyújtsanak a látogatók számára.
Ahogy fentebb említettük, a Google olyan hozamokat szeretne biztosítani, amelyek a legjobb élményhez vezetik a felhasználókat. Webhelyének optimalizálása, hogy gyorsan betöltődjön, zökkenőmentes, gyors interakciót és vizuális stabilitást biztosítson, javítja a rangsorolást. Ez különösen akkor lesz igaz, ha az oldalélmény frissítése teljes lendületbe kerül (általában ezeket a kezdeményezéseket fokozatosan vezetik be). A magasabb helyezés nagyobb láthatóságot jelent, ami nagyobb forgalomhoz vezet webhelye felé.
Jóllehet megértjük, hogy helyezése növelése érdekében szeretné teljesíteni ezeket a mutatókat, az alapvető internetes létfontosságú elemeinek kiaknázásának legnagyobb előnye az, ha a legjobb általános élményt nyújtja látogatóinak. Hiszen akár a Google-n keresztül talált rád a látogató, akár egy kattintásonkénti fizetős hirdetés, vagy akár egy megosztott közösségi poszt, a jó élmény megtartja az oldalon, és növeli a konverzió valószínűségét.
Elsőként a Google Search Console-on találhatja meg alapvető webes vitaljait. A bal oldali menüben bontsa ki az Élmény részt. Innen kattintson a Core Web Vitals elemre, amely áttekintést nyújt a mutatókról. Amikor megnyitja a jelentést, átfogó képet kap arról, hogy webhelye mely oldalain van szükség javításra, és miért vannak nehézségeik. Ennek oka lehet egy mutató vagy a három kombinációja.
Ahelyett, hogy a Search Console-ra hagyatkozna a jelentések elkészítésében, választhat ezek közül a lehetőségek közül a mutatók ellenőrzéséhez és a szükséges információk megszerzéséhez.
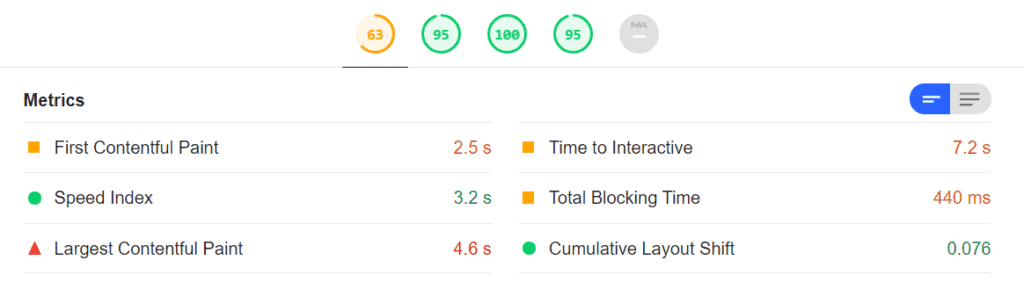
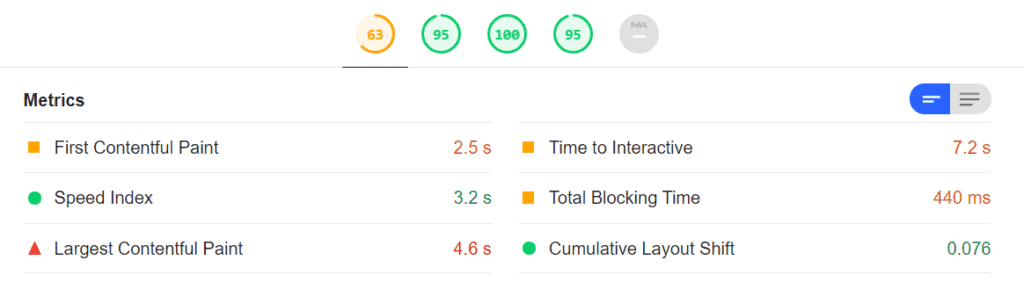
Ez a leggyakrabban használt eszköz az alapvető webes vitalértékek értékelésére. Mind a Lighthouse, mind a Chrome UX Report által üzemeltetett, helyszíni adatokat biztosít, amelyek megmutatják, hogy a valós felhasználók hogyan léphetnek kapcsolatba a webhellyel, valamint laboradatokat, amelyeket ellenőrzött beállítások mellett futtatnak. Nemcsak áttekintést kap a mutatókról, hanem konkrét ajánlásokat is kap a teljesítmény fokozására vonatkozóan.

A Google Lighthouse egy vezető eszköz, amely a webhely teljesítményét a teljesítmény, a hozzáférhetőség, a bevált módszerek és a keresőoptimalizálásalapján méri . Könnyen használható, és cselekvés-orientált jelentést kínál, így olyan fejlesztéseket hajthat végre webhelyén, amelyek javítják a felhasználói élményt és a keresőmotorokrangsorolását. A Core Web Vitals a Teljesítménymutatók részét képezi, így ha a pontszám alacsony az audit futtatásakor, akkor a lebontásban látni fogja a problémás területeket.

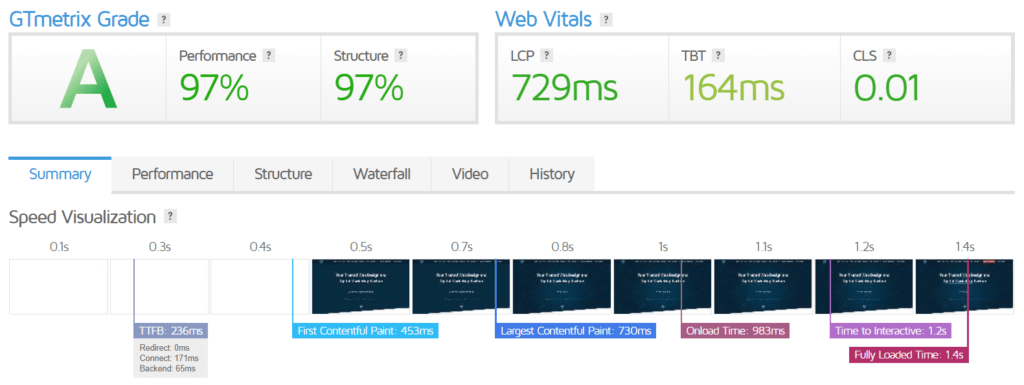
A GT Metrix harmadik féltől származó elemzést kínál webhelye teljesítményével kapcsolatban. Kifejezetten a sebességre összpontosít, és optimalizálási lehetőségeket kínál. Egyszerűen futtassa URL-jét az eszközön keresztül. Néhány másodpercen belül ingyenes összefoglaló jelentést kap oldala teljesítményéről. Egy lépéssel tovább is léphet, és tesztelheti oldalát több mint 30 különböző szimulált mobileszköz-beállításon. Így megállapíthatja, hogy webhelye alapvető webes vitaljai megegyeznek-e asztali és mobileszközökön.

Mérje meg egyszerűen Core Web Vitals értékét a Web Vitals Chrome-bővítménnyel. Ez az ingyenes forrás bármikor kényelmes pillanatképet nyújt az oldal létfontosságú elemeiről. Egyszerűen keresse fel webhelyét, kattintson a bővítményre, és néhány másodperc alatt megkapja a mutatókat. Frissítések és kiigazítások végrehajtásakor ez a bővítmény lehetővé teszi a bevezetett fejlesztések gyors elemzését.
A kumulatív elrendezési eltolást lehet a legnagyobb kihívás diagnosztizálni és kijavítani. Ennek az az oka, hogy nehézségekbe ütközhet annak meghatározása, hogy az oldalon mely elemek mozognak és hogyan. Ez a bővítmény pontosan megmutatja, hogy az oldal mely részei mozognak, és mi okozza a problémákat.
Mi a következő lépés, ha megvannak az adatok, és ismeri a mérőszámait? Alkalmazza az információkat, és hajtson végre olyan változtatásokat a webhelyén, amelyek növelik a sebességet és a vizuális stabilitást. Ez nagymértékben növelheti az oldal helyezését és a felhasználói élményt. Ha nem biztos benne, mit kell tennie a változtatások végrehajtásához, dolgozzon egy tapasztalt digitális marketing csapattal! Beleáshatunk az adatokba, sikeres változtatásokat hajthatunk végre, és weboldalát a keresők találati listájának élére állíthatjuk.
A webfejlesztőknek előnyben kell részesíteniük a Core Web Vitals-t, mert közvetlenül befolyásolják a felhasználói élményt és a keresőmotorok rangsorolását. Ezek a mutatók a webhely használhatóságának kritikus szempontjait tükrözik, például a betöltési időt, az interaktivitást és a tartalom stabilitását betöltés közben. Ezen tényezők optimalizálásával a fejlesztők biztosíthatják, hogy webhelyeik ne csak élvezetesebbek és hatékonyabbak legyenek a felhasználók számára, hanem olyan algoritmusok is előnyben részesítsék őket, amelyek előnyben részesítik a kiváló oldalélményt nyújtó webhelyeket a keresési eredmények között. Ez a kettős előny növeli a webhelyek elérhetőségét és hatékonyságát.
Javasoljuk, hogy rendszeresen figyelje webhelye alapvető webes vitalértékeit, hogy biztosítsa a bevált gyakorlatoknak való folyamatos megfelelést, és minden lehetséges problémát észleljen, mielőtt azok befolyásolnák a felhasználói élményt vagy a keresőoptimalizálást. Jó hüvelykujjszabály, hogy ezeket a mutatókat legalább havonta egyszer, illetve a webhelyen végrehajtott jelentős változtatások, például a tartalom, a dizájn vagy a funkciók frissítése után is ellenőrizni kell. Az olyan eszközök, mint a Google PageSpeed Insights és a Search Console használata segíthet automatizálni és egyszerűsíteni ezt a megfigyelési folyamatot.
Igen, a Core Web Vitals javítása jelentősen növelheti a konverziós arányokat. A gyorsabb betöltési idők (LCP), a gördülékenyebb interakciók (INP) és a stabil vizuális élmény (CLS) hozzájárulnak a pozitívabb felhasználói élményhez, csökkentik a frusztrációt, és arra ösztönzik a felhasználókat, hogy mélyebben foglalkozzanak a tartalommal. Ez a megnövekedett elköteleződés gyakran magasabb konverziós arányokhoz vezet, mivel a felhasználók nagyobb valószínűséggel hajtanak végre olyan műveleteket, mint például a vásárlás, a regisztráció vagy a letöltés, amikor elégedettek a webhely teljesítményével.
Míg a Google nem szab ki közvetlen „büntetéseket” a gyenge Core Web Vitals-ért, az ezeken a területeken szuboptimális pontszámmal rendelkező webhelyek alacsonyabb keresési helyezést érhetnek el. A legutóbbi frissítések óta a Google rangsorolási kritériumai közé sorolja az oldalélmény jeleit, amelyek magukban foglalják az alapvető webes vitalokat is. Azok a webhelyek, amelyek gyengén teljesítenek ezeken a mutatókon, gyengébbnek tűnhetnek a keresési eredmények között, mint a jobb optimalizálással rendelkező webhelyek, ami potenciálisan csökkenti láthatóságukat és forgalmukat.
Engedje, hogy a Net Világ Technology szakértői segítsenek elérni alapvető webes létfontosságú céljait
Segítségre van szüksége a Core Web Vitals marketingstratégiájába való beépítéséhez? Marketing szakértőink segíthetnek! Vegye fel a kapcsolatot a +36 30 283 4380 telefonszámon, vagy kérjen időpontot konzultációra.
Add meg az adataidat és felvesszük veled a kapcsolatot. Beszéljük meg céljaidat, elképzeléseidet és mi segítünk megvalósítani azokat!Az első lépés egy személyes találkozó (vagy online ha nagyon távol vagyunk), ahol átbeszéljük az elképzeléseidet, ötletelünk közösen.A találkozó ingyenes. Itt tudunk neked ajánlatot adni és határidőt becsülni a projektre. Mivel nálunk nincsenek sablonos megoldások, hanem egyedileg dolgozunk, így szükséges egy felmérés tőlünk, hogy be tudjuk árazni a projektedet.

